O que é Mobile-First Indexing?
Mobile-First Indexing é uma abordagem adotada pelo Google onde a versão mobile do seu site é a principal base para indexação e ranqueamento nos resultados de pesquisa.
Em termos simples, isso significa que o Google prioriza a versão mobile do seu site ao determinar sua relevância para as buscas.
Antes, o foco era na versão desktop, mas com a mudança nos hábitos de navegação dos usuários, que agora preferem dispositivos móveis, essa prioridade mudou.
Por que o Mobile-First Indexing é importante?
A importância do Mobile-First Indexing reside no comportamento dos usuários e na necessidade de proporcionar uma experiência de navegação otimizada.
Com mais de 50% das buscas globais acontecendo em dispositivos móveis, se o seu site não estiver preparado para essa realidade, você pode perder uma grande quantidade de tráfego.
Além disso, sites que não são amigáveis para dispositivos móveis tendem a ter uma classificação inferior nos resultados de pesquisa, o que afeta diretamente sua visibilidade e potencial de atrair visitantes.
Se você ainda não otimizou seu site para mobile, está na hora de mudar isso. Afinal, o Google está sempre buscando oferecer a melhor experiência possível para os usuários, e isso inclui garantir que eles encontrem sites que funcionem bem em seus dispositivos móveis.
Ao se preparar adequadamente para o Mobile-First Indexing, você não apenas melhora seu ranqueamento no Google, mas também proporciona uma melhor experiência para seus visitantes, o que pode resultar em mais engajamento e conversões.
Entendendo o Mobile-First Indexing
Definição e contexto
Mobile-First Indexing é a prática do Google de usar a versão mobile de um site como a principal referência para a indexação e ranqueamento.
Isso foi oficialmente anunciado pelo Google em 2016 e vem sendo implementado gradualmente desde então. Antes dessa mudança, a versão desktop dos sites era a principal fonte de indexação.
Essa mudança reflete a adaptação do Google aos hábitos de navegação dos usuários, que cada vez mais preferem dispositivos móveis para acessar a internet.
A razão por trás dessa mudança é simples: proporcionar uma melhor experiência para o usuário.
Com mais da metade das buscas globais ocorrendo em dispositivos móveis, é lógico que o Google queira garantir que os resultados apresentados sejam otimizados para esses dispositivos.
Portanto, sites que oferecem uma experiência mobile ruim podem sofrer quedas significativas em seus rankings de busca.
A transição do desktop para o mobile

A transição do desktop para o mobile não aconteceu da noite para o dia. Foi um processo gradual, impulsionado pelo aumento do uso de smartphones e tablets.
Nos últimos anos, vimos um crescimento exponencial na quantidade de tráfego web originado de dispositivos móveis.
Essa tendência forçou os desenvolvedores e proprietários de sites a repensarem suas estratégias de design e conteúdo para se alinharem às expectativas dos usuários móveis.
O design responsivo tornou-se uma prática padrão, permitindo que sites se ajustem automaticamente a diferentes tamanhos de tela.
Além disso, fatores como a velocidade de carregamento e a usabilidade mobile passaram a ser essenciais.
Sites que carregam rapidamente e são fáceis de navegar em dispositivos móveis tendem a proporcionar uma melhor experiência ao usuário, o que é recompensado pelo Google com melhores posições nos resultados de busca.
Em resumo, a transição para o Mobile-First Indexing é uma resposta às mudanças no comportamento do usuário e um esforço para garantir que a experiência de navegação seja a melhor possível, independentemente do dispositivo usado.
Adaptar seu site para essa realidade não é mais uma opção, mas uma necessidade para manter-se relevante no mundo digital de hoje.
Impacto do Mobile-First Indexing no SEO
Como afeta o ranking dos sites
O Mobile-First Indexing mudou fundamentalmente a forma como o Google classifica os sites.
Antes, o Google usava a versão desktop como a principal base para indexação e ranqueamento.
Agora, com o Mobile-First Indexing, a versão mobile é a prioridade.
Isso significa que, se a versão mobile do seu site não estiver otimizada, seu ranking pode ser afetado negativamente, mesmo que a versão desktop esteja em excelente forma.
Um site que não oferece uma boa experiência mobile pode sofrer penalizações em seu ranqueamento.
Isso inclui problemas como tempos de carregamento lentos, design não responsivo e dificuldade de navegação.
O Google está sempre focado em oferecer a melhor experiência ao usuário, e se o seu site não está à altura das expectativas dos usuários móveis, isso se refletirá em sua posição nos resultados de busca.
Exemplos de boas práticas
Para garantir que seu site se saia bem com o Mobile-First Indexing, é crucial seguir algumas boas práticas:
- Design Responsivo: Um design responsivo ajusta automaticamente o layout do seu site para diferentes tamanhos de tela. Isso não só melhora a experiência do usuário, mas também é um fator positivo para o SEO. Assegure-se de que todos os elementos do seu site – imagens, textos, botões – se ajustem adequadamente em dispositivos móveis.
- Velocidade de Carregamento: A velocidade de carregamento é um fator crítico para a experiência mobile. Utilize ferramentas como o PageSpeed Insights do Google para identificar e corrigir problemas que possam estar retardando o carregamento do seu site. Otimize imagens, minimize scripts e utilize caching para melhorar a performance.
- Conteúdo Idêntico: Garanta que o conteúdo disponível na versão desktop do seu site também esteja presente na versão mobile. O Google penaliza sites que escondem conteúdo na versão mobile. Mantenha a consistência e a qualidade do conteúdo em ambas as versões.
- Fontes Legíveis e Navegação Simplificada: Utilize fontes legíveis e um espaçamento adequado para facilitar a leitura em telas menores. Simplifique a navegação com menus claros e botões facilmente clicáveis. Evite o uso excessivo de pop-ups que possam atrapalhar a experiência do usuário.
- Teste Regularmente: Utilize ferramentas como o Google Mobile-Friendly Test para verificar regularmente a compatibilidade mobile do seu site. Faça ajustes conforme necessário para garantir que seu site continue a oferecer uma experiência de alta qualidade.
Implementar essas boas práticas não só ajudará a melhorar o seu ranking com o Mobile-First Indexing, mas também proporcionará uma experiência melhor para os usuários, o que pode levar a mais engajamento e conversões.
Preparando seu Site para o Mobile-First Indexing

Verificação de compatibilidade mobile
Preparar seu site para o Mobile-First Indexing começa com a verificação da compatibilidade mobile. Felizmente, o Google oferece ferramentas gratuitas que facilitam essa tarefa. Uma das mais úteis é o Google Mobile-Friendly Test. Essa ferramenta analisa seu site e indica se ele é compatível com dispositivos móveis, além de fornecer recomendações específicas para corrigir quaisquer problemas identificados.
Para usar o Google Mobile-Friendly Test, basta inserir a URL do seu site na ferramenta e aguardar o relatório. O relatório destacará áreas problemáticas, como fontes muito pequenas, botões muito próximos uns dos outros ou conteúdo que não se ajusta corretamente à tela. Essas informações são valiosas para fazer ajustes que garantirão uma experiência de usuário satisfatória em dispositivos móveis.
Otimização da velocidade de carregamento
A velocidade de carregamento é um dos fatores mais críticos para a experiência mobile e, consequentemente, para o Mobile-First Indexing. Sites que carregam rapidamente tendem a oferecer uma experiência de usuário melhor, o que pode melhorar seu ranking nos resultados de pesquisa. Aqui estão algumas dicas práticas para otimizar a velocidade de carregamento do seu site:
- Otimização de Imagens: As imagens são frequentemente os maiores culpados por tempos de carregamento lentos. Utilize formatos de imagem otimizados, como WebP, e ferramentas de compressão para reduzir o tamanho das imagens sem comprometer a qualidade.
- Minificação de CSS e JavaScript: Minifique seus arquivos CSS e JavaScript para reduzir seu tamanho e acelerar o tempo de carregamento. Isso pode ser feito manualmente ou usando ferramentas automáticas que removem espaços em branco e comentários desnecessários.
- Utilização de Cache: Implementar o caching no seu site pode melhorar significativamente a velocidade de carregamento para visitantes recorrentes. O cache armazena versões estáticas do seu site, permitindo um acesso mais rápido.
- Redução de Redirecionamentos: Cada redirecionamento adicionado aumenta o tempo de carregamento. Minimize o uso de redirecionamentos para acelerar o carregamento do seu site.
- Servidor e Hospedagem: Escolha um servidor e serviço de hospedagem de alta qualidade. Servidores lentos podem prejudicar o desempenho do seu site, independentemente das otimizações feitas.
- Uso de AMP (Accelerated Mobile Pages): Considerar o uso de AMP para páginas que você deseja que carreguem extremamente rápido. AMP é uma tecnologia desenvolvida pelo Google que cria versões simplificadas e mais rápidas de páginas web.
Ao implementar essas práticas, você não apenas melhora a velocidade de carregamento do seu site, mas também proporciona uma experiência de usuário mais fluida e agradável.
Isso é fundamental para se preparar adequadamente para o Mobile-First Indexing e garantir que seu site se mantenha competitivo nos resultados de pesquisa.
Melhores Práticas de SEO para Mobile

Design responsivo
Um design responsivo é a base para garantir que seu site ofereça uma boa experiência em dispositivos móveis. Um site responsivo ajusta automaticamente seu layout e conteúdo para se adaptar a diferentes tamanhos de tela, seja em smartphones, tablets ou desktops. Aqui estão algumas dicas para implementar um design responsivo eficaz:
- Uso de Media Queries: Utilize media queries no CSS para aplicar diferentes estilos a diferentes tamanhos de tela. Isso permite que você ajuste fontes, imagens e layouts para se adequar melhor ao dispositivo do usuário.
- Grid Flexível: Adote um sistema de grid flexível que permita que os elementos da página se ajustem proporcionalmente à largura da tela. Isso ajuda a manter o layout consistente e legível em qualquer dispositivo.
- Imagens Responsivas: Use atributos como
srcsetesizesno HTML para fornecer diferentes versões de uma imagem, otimizando o carregamento conforme a resolução da tela do usuário.
Conteúdo amigável para dispositivos móveis
O conteúdo amigável para dispositivos móveis é essencial para manter os visitantes engajados e garantir que eles possam consumir seu conteúdo sem dificuldades. Aqui estão algumas práticas recomendadas:
- Fontes Legíveis: Utilize fontes com tamanho adequado (pelo menos 16px) e escolha tipos de letra que sejam legíveis em telas pequenas. Evite o uso de fontes decorativas que podem dificultar a leitura.
- Parágrafos Curtos: Mantenha os parágrafos curtos e diretos ao ponto. Isso facilita a leitura e evita que o usuário precise rolar excessivamente.
- Botões e Links Grandes: Certifique-se de que os botões e links sejam suficientemente grandes para serem facilmente clicados com um dedo. O Google recomenda um tamanho mínimo de 48px por 48px para áreas clicáveis.
- Evite Pop-ups Intrusivos: Pop-ups que cobrem o conteúdo principal da página podem ser extremamente irritantes em dispositivos móveis e são penalizados pelo Google. Utilize alternativas menos intrusivas, como banners discretos.
Navegação intuitiva
Uma navegação intuitiva é crucial para manter os usuários em seu site e garantir que eles possam encontrar facilmente o que estão procurando. Aqui estão algumas dicas para otimizar a navegação mobile:
- Menus Simples: Utilize menus de navegação simples e intuitivos. Menus hambúrguer (três linhas empilhadas) são populares em dispositivos móveis, mas certifique-se de que sejam facilmente acessíveis e compreensíveis.
- Hierarquia Clara: Organize o conteúdo de forma hierárquica e lógica. Use cabeçalhos e subcabeçalhos para dividir o conteúdo em seções facilmente navegáveis.
- Barra de Pesquisa Visível: Uma barra de pesquisa visível e funcional facilita a localização de conteúdo específico, melhorando a experiência do usuário.
- Breadcrumbs: Use breadcrumbs (caminhos de navegação) para ajudar os usuários a entenderem onde estão no site e como voltar para páginas anteriores.
Implementar essas práticas garantirá que seu site não apenas esteja preparado para o Mobile-First Indexing, mas também ofereça uma experiência de usuário excepcional, aumentando a satisfação dos visitantes e potencialmente melhorando seu ranking nos resultados de busca.
Ferramentas Essenciais
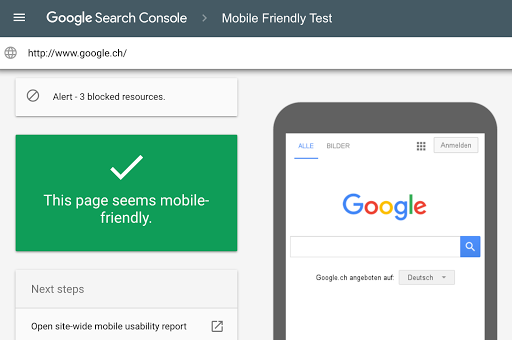
Google Mobile-Friendly Test

Imagem retirada do Portal do Google
O Google Mobile-Friendly Test é uma ferramenta gratuita que permite verificar se o seu site é compatível com dispositivos móveis. Esta ferramenta analisa sua página e destaca problemas que podem prejudicar a experiência do usuário em dispositivos móveis. Além de indicar se a página é ou não amigável para mobile, o relatório detalha questões específicas, como fontes muito pequenas, elementos clicáveis muito próximos uns dos outros e o uso de conteúdo não dimensionável.
Como usar:
- Acesse Google Mobile-Friendly Test.
- Insira a URL da página que você deseja testar.
- Clique em “TESTAR URL” e aguarde o relatório.
- Revise as recomendações e implemente as mudanças necessárias para melhorar a compatibilidade mobile.
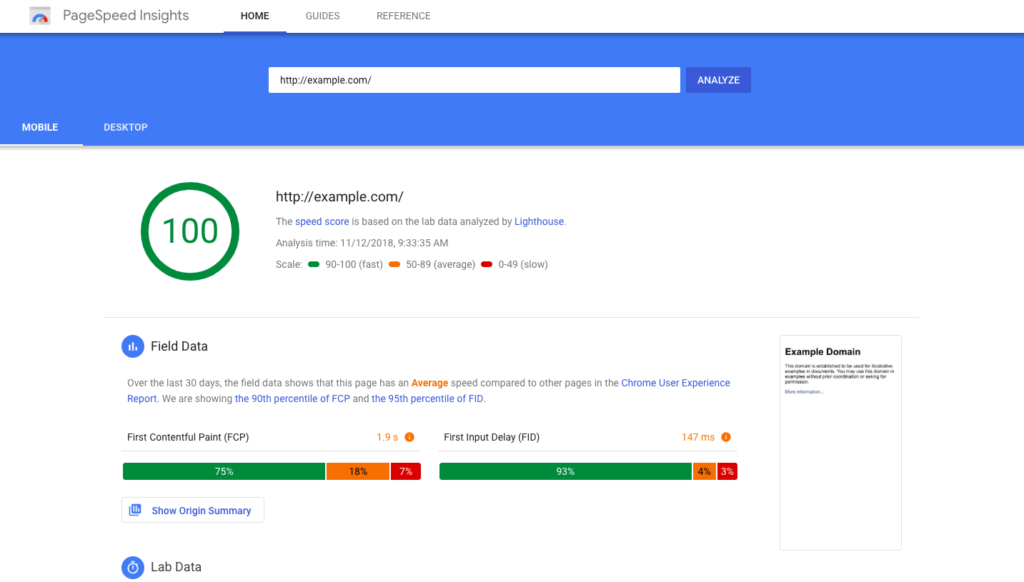
PageSpeed Insights

O PageSpeed Insights é outra ferramenta gratuita do Google que analisa a velocidade de carregamento do seu site tanto em dispositivos móveis quanto em desktops.
A ferramenta fornece uma pontuação de desempenho e recomendações específicas para melhorar a velocidade de carregamento, que é um fator crucial para a experiência do usuário e o Mobile-First Indexing.
Como usar:
- Acesse PageSpeed Insights.
- Insira a URL da página que você deseja analisar.
- Clique em “ANALISAR” e aguarde o relatório.
- Revise as sugestões, que podem incluir a otimização de imagens, a minificação de CSS e JavaScript e o uso de cache do navegador.
Ferramentas de análise de usabilidade mobile
Para entender melhor como os usuários interagem com seu site em dispositivos móveis, é essencial usar ferramentas de análise de usabilidade. Essas ferramentas fornecem insights valiosos sobre o comportamento do usuário, permitindo identificar áreas de melhoria.
Hotjar: O Hotjar oferece recursos como mapas de calor (heatmaps), gravações de sessões e pesquisas de feedback. Os mapas de calor mostram onde os usuários clicam, tocam e rolam, enquanto as gravações de sessões permitem observar como os usuários navegam pelo site em tempo real.
Como usar:
- Inscreva-se no Hotjar.
- Instale o código de rastreamento no seu site.
- Comece a coletar dados e analisar os relatórios para identificar padrões de comportamento e pontos de fricção.
Crazy Egg: O Crazy Egg também oferece mapas de calor e ferramentas de gravação de sessões, além de uma funcionalidade chamada “Confetti,” que segmenta cliques por fonte de tráfego, ajudando a entender quais canais trazem usuários mais engajados.
Como usar:
- Inscreva-se no Crazy Egg.
- Instale o código de rastreamento no seu site.
- Analise os mapas de calor e gravações de sessões para obter insights sobre a usabilidade mobile.
Utilizando essas ferramentas, você pode garantir que seu site não apenas atenda aos critérios técnicos para o Mobile-First Indexing, mas também proporcione uma experiência de usuário otimizada, o que pode levar a um melhor engajamento e conversões.
Resumo dos pontos chave
O Mobile-First Indexing é uma mudança significativa na forma como o Google indexa e ranqueia os sites, colocando a versão mobile como prioridade.
Com mais da metade das buscas globais ocorrendo em dispositivos móveis, é essencial que seu site esteja otimizado para esses dispositivos.
Ao seguir as melhores práticas, como design responsivo, conteúdo amigável para dispositivos móveis, navegação intuitiva, e otimização da velocidade de carregamento, você pode melhorar significativamente a experiência do usuário e o ranking do seu site nos resultados de pesquisa.
Pontos principais:
- Mobile-First Indexing: Prioriza a versão mobile do site para indexação e ranqueamento.
- Verificação de compatibilidade mobile: Use o Google Mobile-Friendly Test.
- Otimização da velocidade de carregamento: Utilize ferramentas como PageSpeed Insights e implemente práticas como otimização de imagens e uso de cache.
- Design responsivo: Adapte o layout do seu site para diferentes tamanhos de tela.
- Conteúdo amigável para dispositivos móveis: Mantenha fontes legíveis, parágrafos curtos e botões clicáveis.
- Navegação intuitiva: Use menus simples, barras de pesquisa visíveis e breadcrumbs.
Está pronto para melhorar a experiência mobile do seu site e se destacar no Mobile-First Indexing?
Comece agora mesmo verificando a compatibilidade mobile do seu site com o Google Mobile-Friendly Test e otimize a velocidade de carregamento com o PageSpeed Insights.
Não perca a oportunidade de alcançar uma melhor classificação nos resultados de busca e proporcionar uma experiência de usuário excepcional. Compartilhe suas experiências e dúvidas nos comentários!